プロフィール
HN:
唯沢翔:ユイザワカケル
性別:
女性
自己紹介:
本業は物書きだと思ってる
気ままに絵を描いたり、歌っちゃったりする
これぞ下手の横好き
連絡先
sakuranokinosita4103*hotmail.com(*→@
気ままに絵を描いたり、歌っちゃったりする
これぞ下手の横好き
連絡先
sakuranokinosita4103*hotmail.com(*→@
さて、今まで何度か質問されてたこともあり、そしてマウス画を疑われていることもあり!ってことで、なんちゃってお絵かき講座なんぞやってみようと思います
【あてんしょーん】
・マウス画です!
マウスでのお絵かきに特化して解説していきたいと思いますので、ペンタブ描きさんにはつまらない講座になると思います
・多分初心者向け。
私自身が初心者、言えて中級ぐらいのレベルです。加工技術とかないんだっ><それはまだまだ勉強中。だから本当、絵をこれから描き始めるぞ!っていう人向けになっているかと思います。だから、これまた知識のある人にはつまらないものになっていると思います。
・描き方は一種類じゃない!
CGを使ったやり方はホント色々あります。だから、これから紹介するのは私のやり方であり、手法はそれだけではありません。多種ある中の一部ってことで、参考になればいいと思います
さて、作業環境の紹介を行いましょう
OS:窓XP
使用マウス:Microsoft Wireless Mobile Mouse 3000
ぶっちゃけ何の変哲もないマウスです。最初からついてくるようなマウスと機能的には大差ありません。ただコードレスにしたかったから買っただけの安物なのです。線嫌いなんですよねぇ。だから無線にしたかって、でもその分よく落下させてます、だからスクロール部分壊れたのか…、修理出すけど
使用ソフト:ピクシア (公式サイト:Pixiaホームページ)
ピクシアはフリーで配布されているソフトです。私が使ってるバージョンはぶっちゃけ古いので多少レイアウトが異なります。ただ、機能的には減ってる部分はないので!増えてるところはあっても減ってるところはないので、問題ないです
公式ホームページにて、他のもっとクオリティ高い方の講座へのLINKが繋がってますので、是非参考に^^。ただ、マウス描きさん向けの講座とかは見たことないので、私のこの行動も意味があると思いたいです。マスクの効果的な使い方や、フィルター等は私の絵、全然使ってません!時折マスクぐらいなら使いますけどね。そういう中級レベルに関しては、他の絵師様の講座を参考に。私も読みまくりで、試行錯誤してます
さて、では実際の講座に関しては折込で行います
興味ある方はどうぞお付き合い下さい^^
あ、絵はクリックすると原寸で表示されますから、効率的にご利用下さい
記事の関係上、小さくしてあります
【あてんしょーん】
・マウス画です!
マウスでのお絵かきに特化して解説していきたいと思いますので、ペンタブ描きさんにはつまらない講座になると思います
・多分初心者向け。
私自身が初心者、言えて中級ぐらいのレベルです。加工技術とかないんだっ><それはまだまだ勉強中。だから本当、絵をこれから描き始めるぞ!っていう人向けになっているかと思います。だから、これまた知識のある人にはつまらないものになっていると思います。
・描き方は一種類じゃない!
CGを使ったやり方はホント色々あります。だから、これから紹介するのは私のやり方であり、手法はそれだけではありません。多種ある中の一部ってことで、参考になればいいと思います
さて、作業環境の紹介を行いましょう
OS:窓XP
使用マウス:Microsoft Wireless Mobile Mouse 3000
ぶっちゃけ何の変哲もないマウスです。最初からついてくるようなマウスと機能的には大差ありません。ただコードレスにしたかったから買っただけの安物なのです。線嫌いなんですよねぇ。だから無線にしたかって、でもその分よく落下させてます、だからスクロール部分壊れたのか…、修理出すけど
使用ソフト:ピクシア (公式サイト:Pixiaホームページ)
ピクシアはフリーで配布されているソフトです。私が使ってるバージョンはぶっちゃけ古いので多少レイアウトが異なります。ただ、機能的には減ってる部分はないので!増えてるところはあっても減ってるところはないので、問題ないです
公式ホームページにて、他のもっとクオリティ高い方の講座へのLINKが繋がってますので、是非参考に^^。ただ、マウス描きさん向けの講座とかは見たことないので、私のこの行動も意味があると思いたいです。マスクの効果的な使い方や、フィルター等は私の絵、全然使ってません!時折マスクぐらいなら使いますけどね。そういう中級レベルに関しては、他の絵師様の講座を参考に。私も読みまくりで、試行錯誤してます
さて、では実際の講座に関しては折込で行います
興味ある方はどうぞお付き合い下さい^^
あ、絵はクリックすると原寸で表示されますから、効率的にご利用下さい
記事の関係上、小さくしてあります
ステップ0:絵を描くための準備
レイヤーとは何ぞ?という方のために。
詳しくはココを読むと分かりやすいと思う(レイヤー操作)
(お絵かきBBSの講座、ぴくらぼさんのページです。いつもお世話になってます)
簡単に言うと、レイヤーとは透明なフィルターなんですね
一番下地に白い紙があって、その上に透明フィルターを重ねていきます。
そして、その透明フィルターに絵を描いていっているわけです。
透明フィルターは何枚も重ねることが出来ます。
下地の上、透明フィルター1、透明フィルター2、はそれぞれ別物なので、一枚ずつ別のものをかけます。透明フィルター1で何を書いても、下地や透明フィルター2には影響しません。
線画終了時の私のレイヤーの様子はこんな感じ

字、きたねぇぇっ!簡便してください、私のマウスによる字書きはこんなレベルです。
マウスが綺麗に使えなくても大丈夫!ってことを、まさしく表現してますねwwww
下がレイヤーですね、3つあります。
一番上が白いキャンバス、下地。
そしてレイヤー1、レイヤー2、と続いていきます
レイヤーの名前は変更することが出来ます。見辛いかもしれないけれど、【アテ】【下地】【線画】という名前がついてますね。これがレイヤーです!どーんっ!!
さて、ついでにペン先についてもふれておきます。
上部分がペン先です。私は状況によってペンを使い分けています。これからの講座で、逐一何のペンを使っているかは言いたいと思います。ペン先、ペンの太さによって印象の違う線が引けます。ペンタブ書きさんのほうが、ペン先、濃度等はこだわりがあると思います。最低限の使い分けをしている、って思ってください
ステップ1 アテを描く
 構図を考えながら、がさがさとフリーハンドで書いていきます。
構図を考えながら、がさがさとフリーハンドで書いていきます。
何を描いてるのか、全然分かりませんねーww
ペン先は一番右上にある、●の小さいのを使っています。ペンの太さは『5×5』
特殊なテクニックなんてありません、とにかくどんな絵を書こうかなーと、がさがさ描いているだけです。
関節部分に『〇』がついています
バランスがとりやすいように描いてます。あ、この構図だと左手描かなくていいなぁ、消えるなぁ!とちょっと喜んだ。手はバランスがとりにくいから、あんまり描きたくないんだ。
ステップ2 まだまだアテを描く
 1枚レイヤーをこしらえます。
1枚レイヤーをこしらえます。
レイヤーのこしらえ方は、レイヤー操作をする部分の、『編集』をクリックしてください。プルダウンメニューで一番上に『追加』とありますのでクリックすると、レイヤーが1つ追加されます。
レイヤーの名前を『アテ』としています。
おおまかな線を描いていきます。まだまだフリーハンド、だから線がとても汚いですねー。いつまでたっても、線が綺麗にならないわけですが、でも一応これまで沢山描いてきましたので、多少はうまくなっているはずです。
つまり、最初はもっと線がひけなかったというわけですね。
ペン先、太さはアテのときと同じです。
因みに最初からこーゆー絵をかいたっていいと思いますが、私の場合バランスがとれなくなっちゃうので、構図をがさがさ描いていくことから始めます。多少濃度で色分けがしてありますが、まぁ、これも分かりやすくすくるためですね。
髪の毛、帽子、服、鞄、足とかの狭間が分かりやすくなるよーに、分けてます。構図によっちゃ分けないときもあります
ステップ3 下地を描く
 もう更にレイヤーを追加しています。ついでに見辛いので、アテの部分とかは薄くしてありますよー。
もう更にレイヤーを追加しています。ついでに見辛いので、アテの部分とかは薄くしてありますよー。
レイヤーは濃度をかえることが出来ます。つまりは、線の濃さを変更できるわけですね!色を重ねていく段階で、アテが薄いほーが線を作っていきやすいので、私は濃度『40%』ぐらいに下げます。
やり方
1、薄くしたいレイヤーの名前の部分をクリックする
2、レイヤ設定ウィンドウが開かれるので、レイヤ濃度のカーソルを移動させる
ここでやっと絵らしくなりましたね!!
アテにそって、フリーハンドで描いています。まだまだフリーだぞ!
線の太さが初めて『3×3』になっています。ペン先は今までと一緒です。とにかくがさがさと描いていきます。細かい部分も、ここら辺からはっきりさせます。んでもって、今回はちょっとメイキング用なので、丁寧に書いちゃいましたが、普段もーちょっと適当です。がさがさ線きたねーー!とか思いながらですが、今回は分かりやすいようにと思って、丁寧めに描いてみました
ステップ4 線入れをする
 さて、では実際に線を入れていきます
さて、では実際に線を入れていきます
この線が最終的に絵で使われる線です
今までのアテ、下地は線画が出来た時点で消しちゃいます。でも、綺麗な線を描くためには、今までの過程が大切なんですねー
マウス描きさんにとって、ここが一番気になるポイントだと思いますので、丁寧に解説してきましょう。
とりあえず、また、レイヤーを一枚こしらえてください
私はこのレイヤーの名前を『線画』としています
右上のほーに、四角い点がありますが、アレは線入れをする色をぽーんと置いてあります。絵によって線の色を変えているので、途中でスポイトとか使っちゃって色を忘れたときに重宝するので、いつでもぽーんとおいておきます。
黒の線が嫌いなんですね!!ここら辺は好みです、ご自由にどうぞ。サファイアは青を強めのグレイッシュです、まぁ、基本気持ちで色つくりを行います
色の作り方についてはまた別の講座をやりたいと思ってますので、最初はパレットから選んでとかでOKです
では、前置きが長くなりましたが、実際の線の書き方です
まず、ペン先が今までと変わっています。右下のほーの、黒い四角です、【■】
そしてペンの太さは【1×1】です
私は塗りが好きなので、線は細く薄めのものにしています。その関係で、このセレクト。線重視で書きたい人だと、また別のペン先があってると思います
そういう絵も描いてみたいけれど、今はいつもの描き方を解説していきましょう
 いままでは、鉛筆型のフリーハンドで線を描いてきました。初期状態は常にフリーになっています。
いままでは、鉛筆型のフリーハンドで線を描いてきました。初期状態は常にフリーになっています。
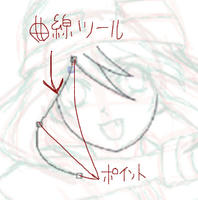
さて、線を入れるとき、マウスでやるとがたがたになっちゃうよー!!という方のための救世主。そして救世主、『フリーベジェ曲線』を使っていきます。主にコレ、ってなってるアイコンですね!アレをクリックして下さい。
そして、『フリーベジェ曲線』を使いながらの線入れ状態がこれです

ちょっと分かりにくいですかねー、輪郭や前髪の一部は既に線を引いています。
そして、左の横髪に現在『フリーベジェ曲線』を使っている真っ最中です!!
『フリーベジェ曲線』を選択している状態で、フリーハンドの時と同じように使います。下地の線をちょっとゆっくり目に、丁寧になぞります。そーすっとすぐに線が書けるわけではなく、線を引く前段階のワイヤーが表示されるような状態になります
丁度その状態なんですが、うーん、線が引いている状態に見える。コレは実際使いながら、こーゆーことかー、と納得してくださいwww
ポイント、となっていますが、端っこや曲がる部分にポイントと呼ばれる四画い箱が表示されます。これが、線の位置を決定しています
こんな感じ
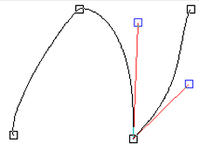
 曲線ツールは、まー、こんな感じになってるわけで。ああ、日本語難しいorz
曲線ツールは、まー、こんな感じになってるわけで。ああ、日本語難しいorz
ポイントが4つ、ありますねー。黒の□が、線そのもののポイントです。
そのほかに、赤い線と青い□があるのに気づいてもらえると思います。これは、曲線を操作するワイヤーです。この赤い線と青い四角を操作することにより、曲線の曲がり具合を調整することが出来ます
これらを操作しながら、下絵にそった線が引けるようにしてください。
そしたら、あとはやることは一つ!!
『ctrlキー』+『L』です!キーボード操作万歳!したら、実際に線が引けます
そしたらまっすぐで綺麗な線になるんですよねー
マウスだとがたがたになるー!っていう問題もこれで解消
私の絵の謎は、まさしくこの曲線ツールによって賄われています
キーボード操作をしなくても、線に対して右クリックをして、プルダウンメニューから『線』を選んでも実線化することが可能です。ですが、ステップは少なくした方が楽かと思います^^
さて、後は同じことを繰り返すだけ。さくさく線を入れていきます
ただ、線画で本当に細かい部分のみフリーハンドでやってます。時々線が震えてる部分があるのはそのせいですねwwwwこの絵だと、顔と靴です。顔のパーツはフリーでやったほーが好きなので、大抵フリーハンドで描いています。時々口と眉毛とかだけ、ツールでやってます
以上、線画メイキングでした!!
改めて日本語の難しさが、おぉぅ。動きを文章にするのってやっぱり難しいなぁ
慣れてくると、大体ここまでの作業は30分ぐらいです。
でも、線を作るのが一番神経使うので、線画が終ると、何かもー8割がたすんだ気分になります
最初のアテとか、がっさがっさ描いているのですが、完成系のアテの線を描いているのは大体1分ぐらいなもんですからね。その前に消しまくって、試行錯誤している時間のほーが絶対長い
さて、では次回は色塗り編とかいきたいと思いますーーー
その後色作りとか、プラスアルファを描きたいですね
レイヤーとは何ぞ?という方のために。
詳しくはココを読むと分かりやすいと思う(レイヤー操作)
(お絵かきBBSの講座、ぴくらぼさんのページです。いつもお世話になってます)
簡単に言うと、レイヤーとは透明なフィルターなんですね
一番下地に白い紙があって、その上に透明フィルターを重ねていきます。
そして、その透明フィルターに絵を描いていっているわけです。
透明フィルターは何枚も重ねることが出来ます。
下地の上、透明フィルター1、透明フィルター2、はそれぞれ別物なので、一枚ずつ別のものをかけます。透明フィルター1で何を書いても、下地や透明フィルター2には影響しません。
線画終了時の私のレイヤーの様子はこんな感じ
字、きたねぇぇっ!簡便してください、私のマウスによる字書きはこんなレベルです。
マウスが綺麗に使えなくても大丈夫!ってことを、まさしく表現してますねwwww
下がレイヤーですね、3つあります。
一番上が白いキャンバス、下地。
そしてレイヤー1、レイヤー2、と続いていきます
レイヤーの名前は変更することが出来ます。見辛いかもしれないけれど、【アテ】【下地】【線画】という名前がついてますね。これがレイヤーです!どーんっ!!
さて、ついでにペン先についてもふれておきます。
上部分がペン先です。私は状況によってペンを使い分けています。これからの講座で、逐一何のペンを使っているかは言いたいと思います。ペン先、ペンの太さによって印象の違う線が引けます。ペンタブ書きさんのほうが、ペン先、濃度等はこだわりがあると思います。最低限の使い分けをしている、って思ってください
ステップ1 アテを描く
何を描いてるのか、全然分かりませんねーww
ペン先は一番右上にある、●の小さいのを使っています。ペンの太さは『5×5』
特殊なテクニックなんてありません、とにかくどんな絵を書こうかなーと、がさがさ描いているだけです。
関節部分に『〇』がついています
バランスがとりやすいように描いてます。あ、この構図だと左手描かなくていいなぁ、消えるなぁ!とちょっと喜んだ。手はバランスがとりにくいから、あんまり描きたくないんだ。
ステップ2 まだまだアテを描く
レイヤーのこしらえ方は、レイヤー操作をする部分の、『編集』をクリックしてください。プルダウンメニューで一番上に『追加』とありますのでクリックすると、レイヤーが1つ追加されます。
レイヤーの名前を『アテ』としています。
おおまかな線を描いていきます。まだまだフリーハンド、だから線がとても汚いですねー。いつまでたっても、線が綺麗にならないわけですが、でも一応これまで沢山描いてきましたので、多少はうまくなっているはずです。
つまり、最初はもっと線がひけなかったというわけですね。
ペン先、太さはアテのときと同じです。
因みに最初からこーゆー絵をかいたっていいと思いますが、私の場合バランスがとれなくなっちゃうので、構図をがさがさ描いていくことから始めます。多少濃度で色分けがしてありますが、まぁ、これも分かりやすくすくるためですね。
髪の毛、帽子、服、鞄、足とかの狭間が分かりやすくなるよーに、分けてます。構図によっちゃ分けないときもあります
ステップ3 下地を描く
レイヤーは濃度をかえることが出来ます。つまりは、線の濃さを変更できるわけですね!色を重ねていく段階で、アテが薄いほーが線を作っていきやすいので、私は濃度『40%』ぐらいに下げます。
やり方
1、薄くしたいレイヤーの名前の部分をクリックする
2、レイヤ設定ウィンドウが開かれるので、レイヤ濃度のカーソルを移動させる
ここでやっと絵らしくなりましたね!!
アテにそって、フリーハンドで描いています。まだまだフリーだぞ!
線の太さが初めて『3×3』になっています。ペン先は今までと一緒です。とにかくがさがさと描いていきます。細かい部分も、ここら辺からはっきりさせます。んでもって、今回はちょっとメイキング用なので、丁寧に書いちゃいましたが、普段もーちょっと適当です。がさがさ線きたねーー!とか思いながらですが、今回は分かりやすいようにと思って、丁寧めに描いてみました
ステップ4 線入れをする
この線が最終的に絵で使われる線です
今までのアテ、下地は線画が出来た時点で消しちゃいます。でも、綺麗な線を描くためには、今までの過程が大切なんですねー
マウス描きさんにとって、ここが一番気になるポイントだと思いますので、丁寧に解説してきましょう。
とりあえず、また、レイヤーを一枚こしらえてください
私はこのレイヤーの名前を『線画』としています
右上のほーに、四角い点がありますが、アレは線入れをする色をぽーんと置いてあります。絵によって線の色を変えているので、途中でスポイトとか使っちゃって色を忘れたときに重宝するので、いつでもぽーんとおいておきます。
黒の線が嫌いなんですね!!ここら辺は好みです、ご自由にどうぞ。サファイアは青を強めのグレイッシュです、まぁ、基本気持ちで色つくりを行います
色の作り方についてはまた別の講座をやりたいと思ってますので、最初はパレットから選んでとかでOKです
では、前置きが長くなりましたが、実際の線の書き方です
まず、ペン先が今までと変わっています。右下のほーの、黒い四角です、【■】
そしてペンの太さは【1×1】です
私は塗りが好きなので、線は細く薄めのものにしています。その関係で、このセレクト。線重視で書きたい人だと、また別のペン先があってると思います
そういう絵も描いてみたいけれど、今はいつもの描き方を解説していきましょう
さて、線を入れるとき、マウスでやるとがたがたになっちゃうよー!!という方のための救世主。そして救世主、『フリーベジェ曲線』を使っていきます。主にコレ、ってなってるアイコンですね!アレをクリックして下さい。
そして、『フリーベジェ曲線』を使いながらの線入れ状態がこれです
ちょっと分かりにくいですかねー、輪郭や前髪の一部は既に線を引いています。
そして、左の横髪に現在『フリーベジェ曲線』を使っている真っ最中です!!
『フリーベジェ曲線』を選択している状態で、フリーハンドの時と同じように使います。下地の線をちょっとゆっくり目に、丁寧になぞります。そーすっとすぐに線が書けるわけではなく、線を引く前段階のワイヤーが表示されるような状態になります
丁度その状態なんですが、うーん、線が引いている状態に見える。コレは実際使いながら、こーゆーことかー、と納得してくださいwww
ポイント、となっていますが、端っこや曲がる部分にポイントと呼ばれる四画い箱が表示されます。これが、線の位置を決定しています
こんな感じ
ポイントが4つ、ありますねー。黒の□が、線そのもののポイントです。
そのほかに、赤い線と青い□があるのに気づいてもらえると思います。これは、曲線を操作するワイヤーです。この赤い線と青い四角を操作することにより、曲線の曲がり具合を調整することが出来ます
これらを操作しながら、下絵にそった線が引けるようにしてください。
そしたら、あとはやることは一つ!!
『ctrlキー』+『L』です!キーボード操作万歳!したら、実際に線が引けます
そしたらまっすぐで綺麗な線になるんですよねー
マウスだとがたがたになるー!っていう問題もこれで解消
私の絵の謎は、まさしくこの曲線ツールによって賄われています
キーボード操作をしなくても、線に対して右クリックをして、プルダウンメニューから『線』を選んでも実線化することが可能です。ですが、ステップは少なくした方が楽かと思います^^
さて、後は同じことを繰り返すだけ。さくさく線を入れていきます
ただ、線画で本当に細かい部分のみフリーハンドでやってます。時々線が震えてる部分があるのはそのせいですねwwwwこの絵だと、顔と靴です。顔のパーツはフリーでやったほーが好きなので、大抵フリーハンドで描いています。時々口と眉毛とかだけ、ツールでやってます
以上、線画メイキングでした!!
改めて日本語の難しさが、おぉぅ。動きを文章にするのってやっぱり難しいなぁ
慣れてくると、大体ここまでの作業は30分ぐらいです。
でも、線を作るのが一番神経使うので、線画が終ると、何かもー8割がたすんだ気分になります
最初のアテとか、がっさがっさ描いているのですが、完成系のアテの線を描いているのは大体1分ぐらいなもんですからね。その前に消しまくって、試行錯誤している時間のほーが絶対長い
さて、では次回は色塗り編とかいきたいと思いますーーー
その後色作りとか、プラスアルファを描きたいですね
PR
この記事にコメントする

